
Pages
▼
Plugin: ldraw.rb
The ldraw.rb can import ldraw.org .dat files.
The ldraw format does not lend itself well to SketchUp. In a nutshell, ldraw was developed at a time when parts were created in a text editor by hand. So to make that easier, dozens (if not hundreds) of primitives were created upon which parts were built. So when you load an ldraw part into SketchUp, the parts are pretty heavy with nested components and duplicate edges. I might add an option to "explode primitives." That would create a single component per part, and take care of duplicate edges.
Another major problem is face orientation. Faces are drawn arbitrarily facing in or out.
Yet, if you need a complex part that already exists in ldraw, this plugin can be a time saver.
Download ldraw.rb

House With Porch by Jeff Stebel
The ldraw format does not lend itself well to SketchUp. In a nutshell, ldraw was developed at a time when parts were created in a text editor by hand. So to make that easier, dozens (if not hundreds) of primitives were created upon which parts were built. So when you load an ldraw part into SketchUp, the parts are pretty heavy with nested components and duplicate edges. I might add an option to "explode primitives." That would create a single component per part, and take care of duplicate edges.
Another major problem is face orientation. Faces are drawn arbitrarily facing in or out.
Yet, if you need a complex part that already exists in ldraw, this plugin can be a time saver.
Download ldraw.rb

House With Porch by Jeff Stebel
Sidetracked: formToArray.js
I was going to work on greeble.rb today, but I got sidetracked - sidetracked in a good way, though.
The options for a decent greeble plugin could be quite long. I started thinking about how to get all the options from a WebDialog to the plugin. I ended up coding up a way to pass an entire HTML form to a script, and create an options hash from the string.
There's 2 parts; the javascript method, and the ruby method. The javascript loops through the html form, building an array of strings in the form "key=value". The array is joined, and passed to SU-Ruby using the window.location= method. The ruby part parses the string and builds a hash from it. It sounds simple in retrospect, but it was a learning experience for me.
I'll post it when I have time to test it in use.
The options for a decent greeble plugin could be quite long. I started thinking about how to get all the options from a WebDialog to the plugin. I ended up coding up a way to pass an entire HTML form to a script, and create an options hash from the string.
There's 2 parts; the javascript method, and the ruby method. The javascript loops through the html form, building an array of strings in the form "key=value". The array is joined, and passed to SU-Ruby using the window.location= method. The ruby part parses the string and builds a hash from it. It sounds simple in retrospect, but it was a learning experience for me.
I'll post it when I have time to test it in use.
Plugin: WebConsole

2010-05-22
* Eliminated the Results textarea in favor of SketchUp's Ruby Console.
* Automatic resize of the code textarea.
* Changed button elements in favor of button-like span elements.
* Added ShowRC button to show the Ruby Console.
* Added hidden Help div
* Added code indenting using rbeautifyer.rb (http://www.arachnoid.com/ruby/rubyBeautifier.html)
* Code indentation is maintaned when snippets are saved and loaded.
* RubyRC clears the Ruby Console if rubyCons.exe is installed (http://sites.google.com/site/morisdov/)
* Push code to model - saves the code as a model attrobute.
(easilyshare code along with a model)
* Pull code from model - pulls code from moel attribute if it exists.
About
WebConsole is a WebDialog to test code snippets in. Enter your code in the console window, then press Exec. Load and Save buttons are provided for persistent storage of your snippets.
Installation
- Download webconsole.zip.
- Unzip the files and move them to your SketchUp/Plugins folder.
If you already have a favorite editor, you're best bet is to set it up to use the Sketchup Bridge plugin.
libsk.rb
I'm going to (have) start putting together a library of (hopefully) useful Ruby/SketchUp helper methods. Maybe called sk.rb, or libsk.rb.
I want to organize it in a way so that a user can require the entire lib, a subset of it, or an individual part of it. I think it can be organized into folders and sub-folders. For example, take Group.moveto() . Here is an example folder layout and usage:
And here is the example usage:
Thoughts?
I want to organize it in a way so that a user can require the entire lib, a subset of it, or an individual part of it. I think it can be organized into folders and sub-folders. For example, take Group.moveto() . Here is an example folder layout and usage:
*/Plugins/
sk.rb
sk/
groups.rb
groups/
moveto.rb
And here is the example usage:
You can download an example help file.
# require everything.
require "sk.rb"
# include everything in the groups folder only.
require "sk/groups.rb"
# include only the moveto method in the groups folder.
require "sk/groups/moveto.rb"
Thoughts?
Plugin: Randomize TIN
This plugn adds some (user specified) randomness to a Sandbox-created TIN. It adds a Randomize TIN option under the Plugins menu.

Installation
The input can be any valid SketchUp length, i.e. 1", 35.54, 4m. A pop-up will tell you if the value is not valid. The TIN is looped over and each point is moved up or down by an amount in the range of -amt to amt, where amt is the user entered value.

Installation
- Download random_tin.rb.
- Move the file into your SketchUp/Plugins folder, restart SketchUp.
The input can be any valid SketchUp length, i.e. 1", 35.54, 4m. A pop-up will tell you if the value is not valid. The TIN is looped over and each point is moved up or down by an amount in the range of -amt to amt, where amt is the user entered value.
Plugin: Unfold Tool
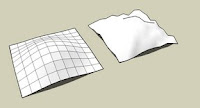
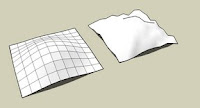
This SketchUp script assists the user in flattening, or unfolding, 3d objects onto a 2d plane.
Installation
Usage
Installation
- Download unfoldtool.zip.
- Move the file into your SketchUp/Plugins folder.
- Restart SketchUp.
Usage
- Select the Unfold Tool from the Plugins menu, start selecting faces to unfold. The selected face is unfolded to match next selection.
- Hold the Control key to reverse operation - rotate the subsequent face to match the already selected face(s).
- Alt-click on a face to select all the faces in the same plane.
- Shift-click to toggle selection of faces.
- Click off the model to reset the selection.
See Also
My unfold tool is pretty basic - you may want to check out the Flattery plugin as an alternative.
Plugin: Print Shortcuts
This plugin creates an HTML file of your shortcuts in your browser. You can select 1 or more columns, but I find 1, 2, or 3 work the best. Look for Print Shortcuts under the Plugins menu.
Download printkeys.rb

Download printkeys.rb

Plugin: Template Utilities
This script adds 2 menu items to the File menu: Save as Template, and New from Template. It allows the user to quickly create and use templates.
Instructions
- Save as Template saves the current model as a template in the templates folder.
- New from Template lets you choose a template, and starts a new model using the template. The selected template becomes the default template.
Instructions
- Download template_utils.rb
- Move the file into your Sketchup.Plugins folder, and restart SketchUp
Plugin: Zoom Selection
Adds 2 menu items to the Camera Menu: Zoom Selection, and Zoom Out.
I have set up 2 key shorcuts: 'z' for Zoom Selection, and 'Shift-Z' for Zoom Out.
Developers
Script writers can call these methods using the following syntax:
- Zoom Selection zooms to the selected entities. If nothing is selected, zoom to the model extents.
- Zoom Out zooms out by a factor of 2.
I have set up 2 key shorcuts: 'z' for Zoom Selection, and 'Shift-Z' for Zoom Out.
Developers
Script writers can call these methods using the following syntax:
require "zoom_selection.rb" JF::zoomSelection JF::ZoomOut(factor)
Plugin: Point at Intersection
Select 2 lines, then right-click and select Point at Intersection. Adds a Guide Point at the intersection of the lines.
Instructions
1. Download point_at_intersection.rb
2. Move the file to your Sketchup/Plugins folder
3 Restart SketchUp
Instructions
1. Download point_at_intersection.rb
2. Move the file to your Sketchup/Plugins folder
3 Restart SketchUp
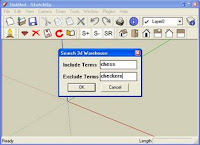
Plugin: 3D Warehouse Quick Search

Allows the user to enter search terms, and opens a web browser to the search results from within SketchUp.
Instructions
- Download 3dw_search.rb
- Move the file into your Sketchup/Plugins folder.
- Restart SketchUp.
- A new item named Search 3DW appears under the Help Menu.
- Assign a shortcut key for fast access.
Plugin: Arc Centerpoint
Right-click an arc (or circle) to insert a Guide Point at the arc's center.
Installation
Installation
- Download: arc_centerpoint.rb
- Move the file into your Sketchup/Plugins directory, then restart SketchUp
- Right-click an arc and select Arc Centerpoint. Click on the edge, not the face.
